Tutorial membuat logo vintage menggunakan photoshop - hai selamat pagi, siang, sore, dan malam buat kamu yang lagi baca artikel tutorial ini semoga sehat selalu.
kali ini saya selaku admin ingin memberi sebuah tutorial sederhana membuat logo vintage menggunakan photoshop. apa itu vintage logo? bicara soal vintage kita juga berbicara soal lawas atau kuno, vintage logo pernah trend pada tahun 1945-1955 di amerika serikat dan akhir ini vintage logo kembali menjadi trend namun dengan bentuk yang unik dan berbeda tentu karna semakin berkembangnya teknologi, mohon dikoreksi jika pengertian yang admin kasih salah.
proses pembuatannya cukup simple si tools-tools yang digunakan pun sangat bersahabat dan sudah tidak asing lagi kamu gunakan pada photoshop, apa kamu tertarik untuk membuat vintage logo? yuk buat !
bahan yang harus kamu persiapkan :
-background
-font brannboll
kedua bahan ini sudah admin sediakan dan bisa kamu download DISINI
password : www.photoshop-minimalist.my.id
password : www.photoshop-minimalist.my.id
Tutorial membuat logo vintage menggunakan photoshop
Pertama, buka gambar backgroundnya lalu pilih menu brush dan pilih brush lingkaran hitam lalu atur sizenya 52px.
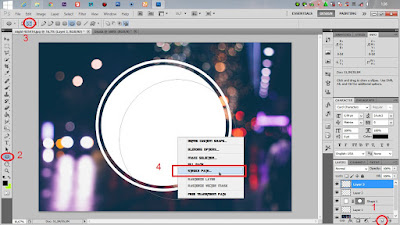
buat layer baru klik icon new layer yang sudah admin lingkari no.1 lalu klik ellipse tools no.2 dan pilih paths modes no.3.
buatlah lingkaran mengunakan ellipse tools dengan paths modes lalu klik kanan dan pilih stroke path.
akan muncul pop up lalu pilih brush pada menu tools dan klik OK. nanti akan terbentuk garis lingkaran.
Kedua, buat lingkaran menggunakan ellipse tools no.1 dan pilih shape layer no.2 lalu buat lingkaran tepat ditangah garis lingkaran yang sudah dibuat sebelumnya.
Ketiga, tekan CTRL+N untuk membuat lembar kerja photoshop baru, buat lembar kerja baru dengan ukuran width 4px height 2px dan beri nama brush.
klik menu edit, lalu pilih menu "define brush present" dan beri nama sesuka kamu contoh "putus-putus" karna kita akan membuat garis lingkaran putus-putus.
lalu buka window brush, klik menu window lalu pilih brushes. cari dan pilih brush yang baru saja kamu buat biasanya ada ditengah atau di paling bawah cari saja. ubah spacingnya menjadi 332% dan sizenya menjadi 14px.
lalu ceklis dan klik menu shape dynamics dan ubah menu control menjadi Direction.
Keempat, membuat garis lingkaran putus-putus. pilih menu brush atau klik saja panah kebawah disamping gambar brush lalu pilih brush yang baru saja kamu buat biasanya ada dipaling bawah cari saja dan atur sizenya menjadi 121px.
sama seperti langkah awal sebelumnya, klik icon new layer no.1 lalu klik ellipse tools no.2 dan pilih paths modes no.3. buatlah lingkaran lalu klik kanan ditengah-tengah lingkaran tersebut pilih stroke path nanti akan muncul pop up pilih brush lalu OK. nanti akan terbentuk garis lingkaran putus-putus.
Kelima, membuat lingkaran putus-putus menjadi transparent. klik kanan layer yang berisi lingkaran putus-putus(layer 3) lalu pilih select pixels nanti garis putus-putus akan otomatis terseleksi.
masih dalam keadaan garis putus-putus terseleksi lalu klik layer 3(layer yang berisi garis lingkaran putus-putus) lalu tekan dan tahan tombol CTRL pada keyboard dan klik layer shape 1 kemudian klik kanan dan pilih marge layers dan tekan tombol delete pada keyboard. nanti garis lingkaran putus-putus akan menjadi transparent.
Keenam, buat teks terserah kamu menggunakan font brannboll, biarkan berwarna hitam saja.
klik 2x layer font tersebut lalu ceklis Outer Glow dan naikkan opacity menjadi 100% kemudian ubah warnanya menjadi putih, ganti technique menjadi precise, naikkan spread menjadi 100%, ubah size menjadi 10px.
klik kanan layer font lalu pilih rasterize layer. pilih icon Magic wand tools untuk menyeleksi bagian font yang berwarna hitam saja. tapi sebelum menyelaksi kamu harus menggabungkan dulu semua layer dengan cara klik layer text lalu tekan dan tahan tombol Shift pada keyboard lalu klik layer 1 kemudian klik kanan dan pilih marge layer.
seleksi bagian font yang berwarna hitam saja menggunakan Magic Wand tools, jika sudah terseleksi tekan saja tombol delete pada keyboard nanti bagian font yang hitam akan hilang.
sampai sini pembuatan Logo Vintage sudah cukup, jika kamu ingin menambahkan teks lagi tambahkan saja lalu seleksi layernya kemudian gabungkan layernya lalu tekan saja tombol delete pada keyboard nanti teks yang kamu tembahkan akan menjadi transparent.
Berikut tutorial dalam bentuk video :
selesai~
terima kasih telah berkunjung dan membaca artikel Tutorial membuat logo vintage menggunakan photoshop ini :), semoga bermanfaat jangan lupa komentar dan bagikan artikel Tutorial membuat logo vintage menggunakan photoshop ini ke teman-teman kamu. jangan lupa balik lagi yah bye-bye.